Microsoft vient d’annoncer la preview publique d’Azure Load Testing et nous allons voir ce que c’est et comment cela fonctionne 😄
Qu’est ce que c’est ?
Tout d’abord Azure Load Testing sert à effectuer des tests de charge et de résilience pour être sur que votre application va tenir en production.
Cette nouvelle feature est basée JMeter mais pour le cloud. Si vous regardez mon article sur JMeter, je n’y fais mention d’aucune intégration avec GitHub Actions ou pipelines Azure DevOps.J’avais même préféré K6 pour sa manière de fonctionner et son intégration avec GitHub et Azure Devops.
Ce n’est pas que ces intégrations n’existent mais mais elles nécessitent une grosse infrastructure à mettre en place malgré tout comme des machines virtuelles ce qui peut vite devenir lourd et couteux.
Aujourd’hui MS nous propose ce nouveau service qui reste bien d’être utile car il reprend les possibilités de JMeter en associant cela aux features Azure comme le reporting et les pipelines Azure.
Voici l’architecture de test lors du lancement d’Azure Load Testing :

Le résultat des tests semble très visuel d’après la documentation et prometteur.

Pour commencer, vous devez créer une nouvelle ressource Azure Load Testing.


Attention elle n’eest pas disponible dans toutes les régions :

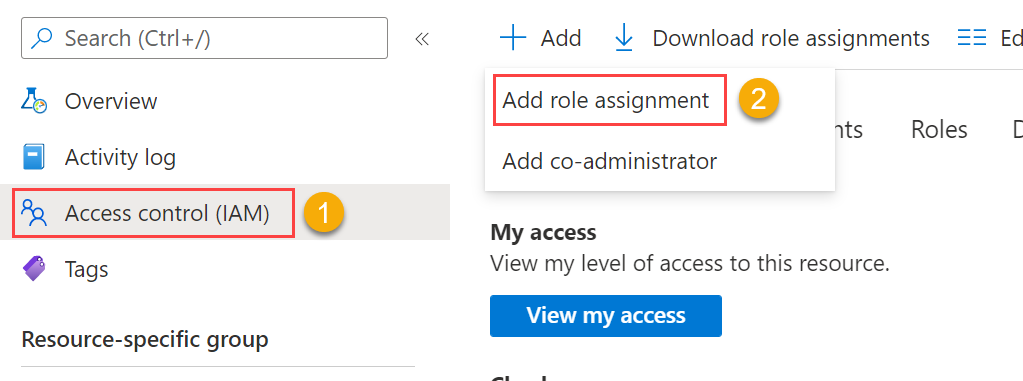
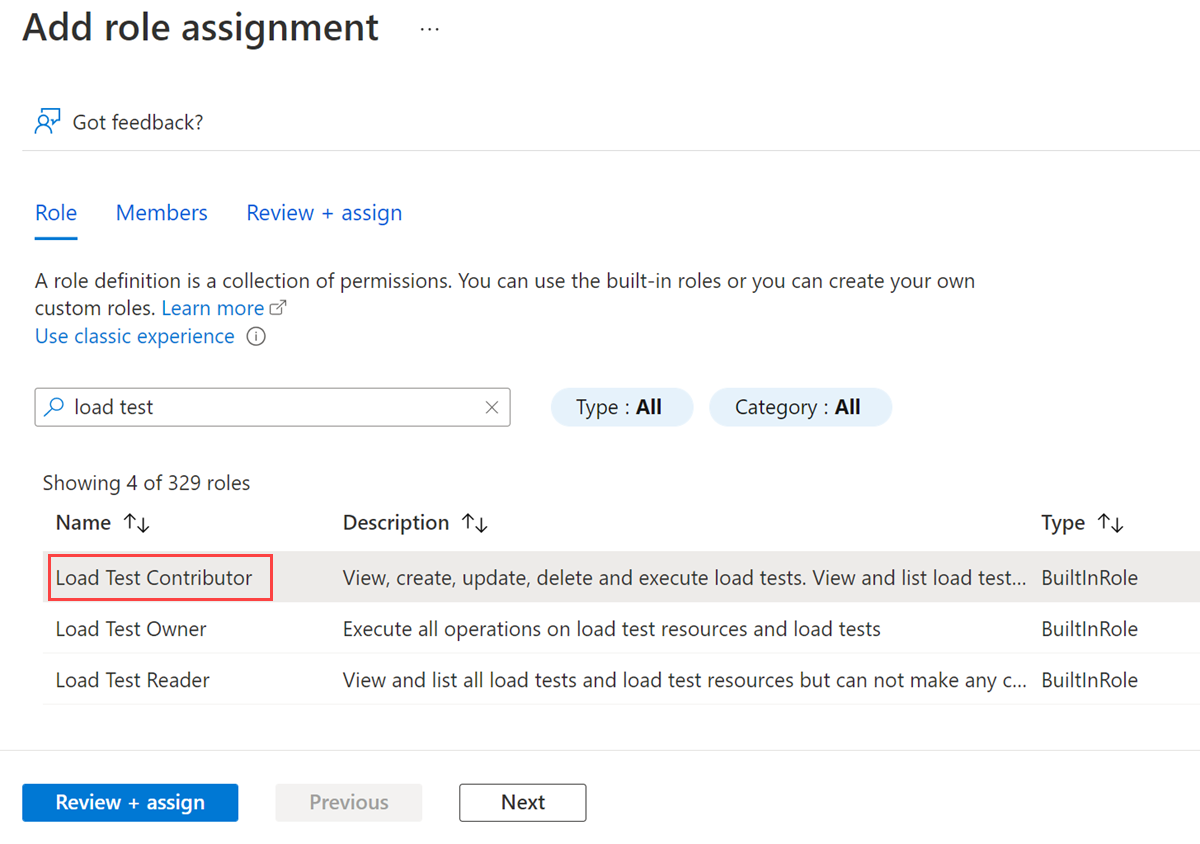
Ensuite il faut donner les bons droits dans l’IAM (Access Control) comme suit :


Assignez ce rôle à votre utilisateur sur le portail Azure.
Pour la suite il vous faudra créer un script JMeter pour tester votre application.
J’en avais deja donc je vais l’utiliser mais si vous en avez besoin , copiez le contenu ci-dessous dans un fichier test.jmx
<?xml version="1.0" encoding="UTF-8"?>
<jmeterTestPlan version="1.2" properties="5.0" jmeter="5.4.1">
<hashTree>
<TestPlan guiclass="TestPlanGui" testclass="TestPlan" testname="Test Plan" enabled="true">
<stringProp name="TestPlan.comments"></stringProp>
<boolProp name="TestPlan.functional_mode">false</boolProp>
<boolProp name="TestPlan.tearDown_on_shutdown">true</boolProp>
<boolProp name="TestPlan.serialize_threadgroups">false</boolProp>
<elementProp name="TestPlan.user_defined_variables" elementType="Arguments" guiclass="ArgumentsPanel" testclass="Arguments" testname="User Defined Variables" enabled="true">
<collectionProp name="Arguments.arguments"/>
</elementProp>
<stringProp name="TestPlan.user_define_classpath"></stringProp>
</TestPlan>
<hashTree>
<kg.apc.jmeter.threads.UltimateThreadGroup guiclass="kg.apc.jmeter.threads.UltimateThreadGroupGui" testclass="kg.apc.jmeter.threads.UltimateThreadGroup" testname="jp@gc - Ultimate Thread Group" enabled="true">
<collectionProp name="ultimatethreadgroupdata">
<collectionProp name="1400604752">
<stringProp name="1567">5</stringProp>
<stringProp name="0">0</stringProp>
<stringProp name="48873">30</stringProp>
<stringProp name="49710">60</stringProp>
<stringProp name="10">10</stringProp>
</collectionProp>
</collectionProp>
<elementProp name="ThreadGroup.main_controller" elementType="LoopController" guiclass="LoopControlPanel" testclass="LoopController" testname="Loop Controller" enabled="true">
<boolProp name="LoopController.continue_forever">false</boolProp>
<intProp name="LoopController.loops">-1</intProp>
</elementProp>
<stringProp name="ThreadGroup.on_sample_error">continue</stringProp>
</kg.apc.jmeter.threads.UltimateThreadGroup>
<hashTree>
<HTTPSamplerProxy guiclass="HttpTestSampleGui" testclass="HTTPSamplerProxy" testname="homepage" enabled="true">
<elementProp name="HTTPsampler.Arguments" elementType="Arguments" guiclass="HTTPArgumentsPanel" testclass="Arguments" testname="User Defined Variables" enabled="true">
<collectionProp name="Arguments.arguments"/>
</elementProp>
<stringProp name="HTTPSampler.domain">{your-endpoint-url}</stringProp>
<stringProp name="HTTPSampler.port"></stringProp>
<stringProp name="HTTPSampler.protocol">https</stringProp>
<stringProp name="HTTPSampler.contentEncoding"></stringProp>
<stringProp name="HTTPSampler.path"></stringProp>
<stringProp name="HTTPSampler.method">GET</stringProp>
<boolProp name="HTTPSampler.follow_redirects">true</boolProp>
<boolProp name="HTTPSampler.auto_redirects">false</boolProp>
<boolProp name="HTTPSampler.use_keepalive">true</boolProp>
<boolProp name="HTTPSampler.DO_MULTIPART_POST">false</boolProp>
<stringProp name="HTTPSampler.embedded_url_re"></stringProp>
<stringProp name="HTTPSampler.implementation">HttpClient4</stringProp>
<stringProp name="HTTPSampler.connect_timeout">60000</stringProp>
<stringProp name="HTTPSampler.response_timeout">60000</stringProp>
</HTTPSamplerProxy>
<hashTree/>
</hashTree>
</hashTree>
</hashTree>
</jmeterTestPlan>
Remplacez {your-endpoint-url} par l’url à tester.
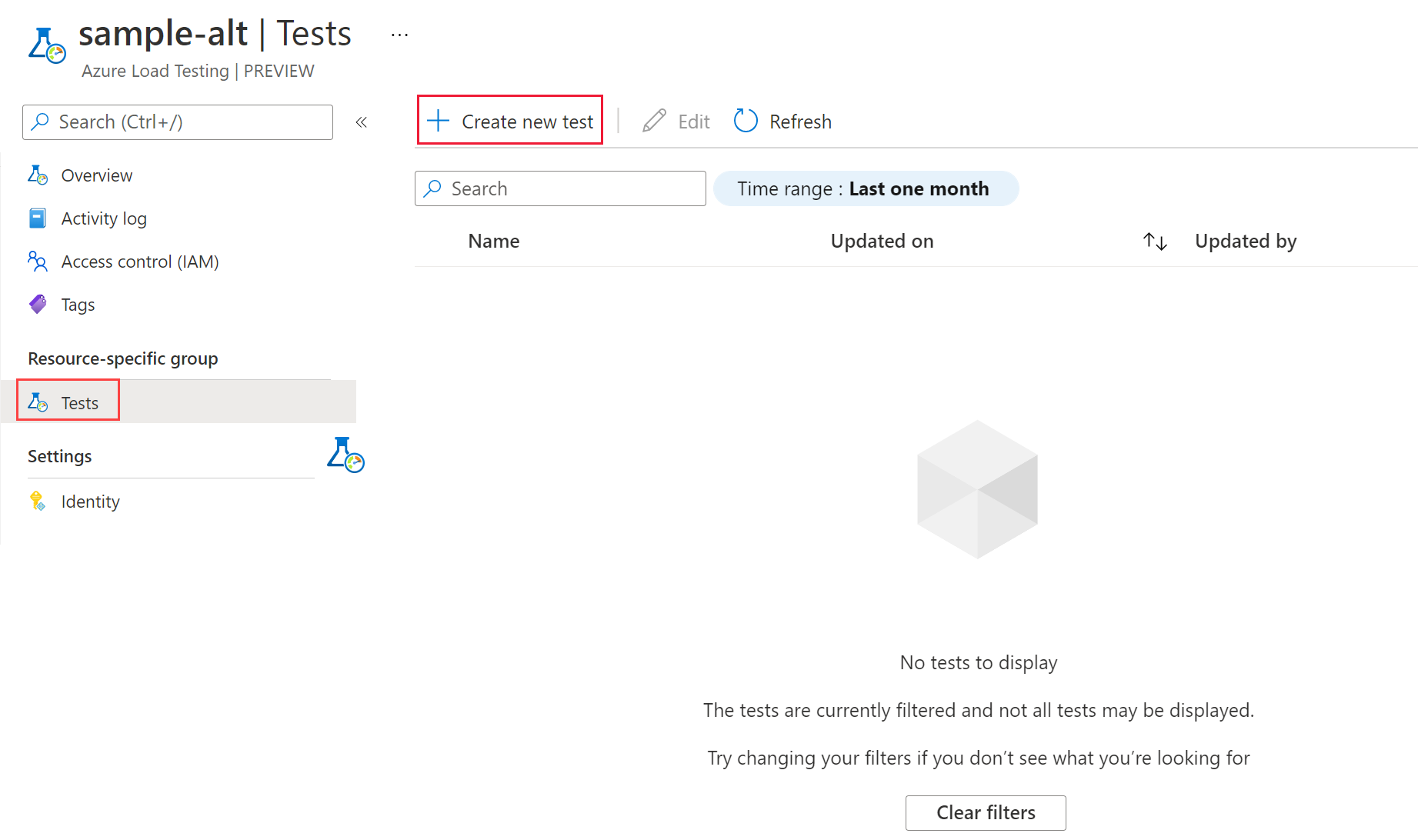
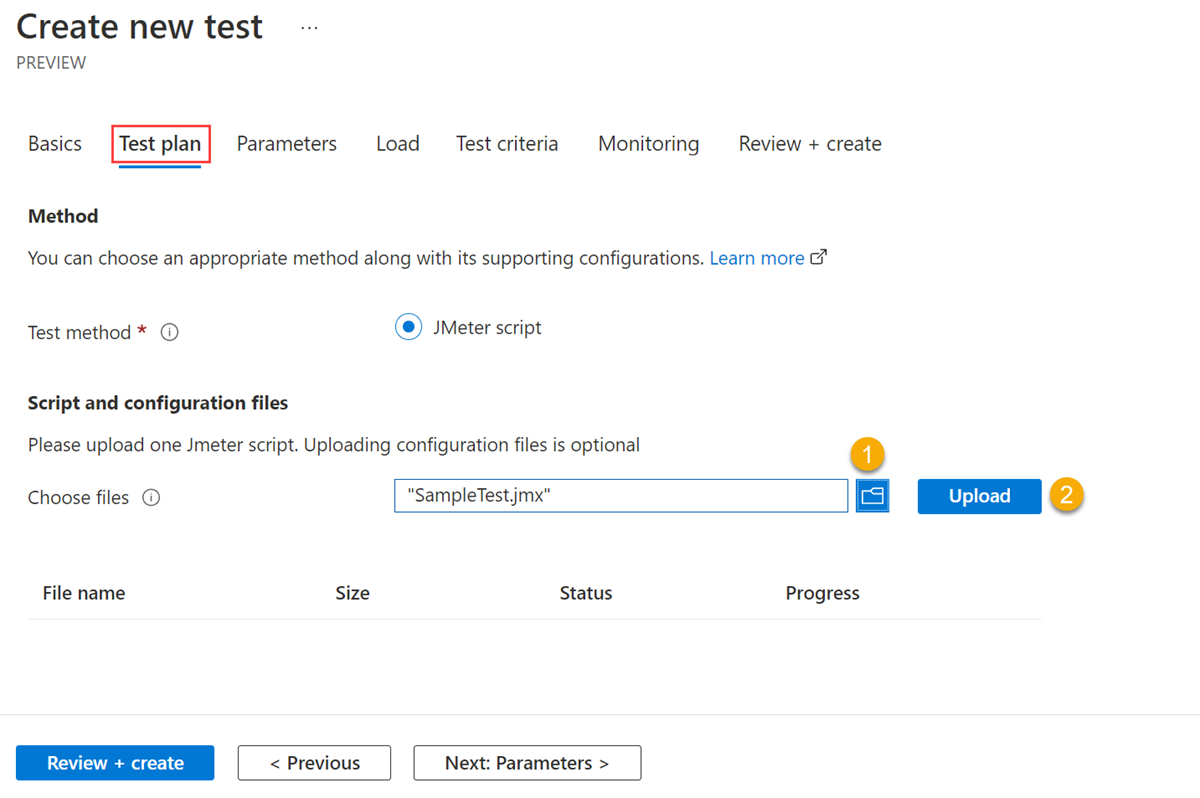
Nous allons pouvoir créer le test maintenant sur la ressource.


Et la vous allez mettre votre fichier jmx créé précedemment.

Rien dans l’onglet « Parameters »‘
On passe à l’onglet « Load »

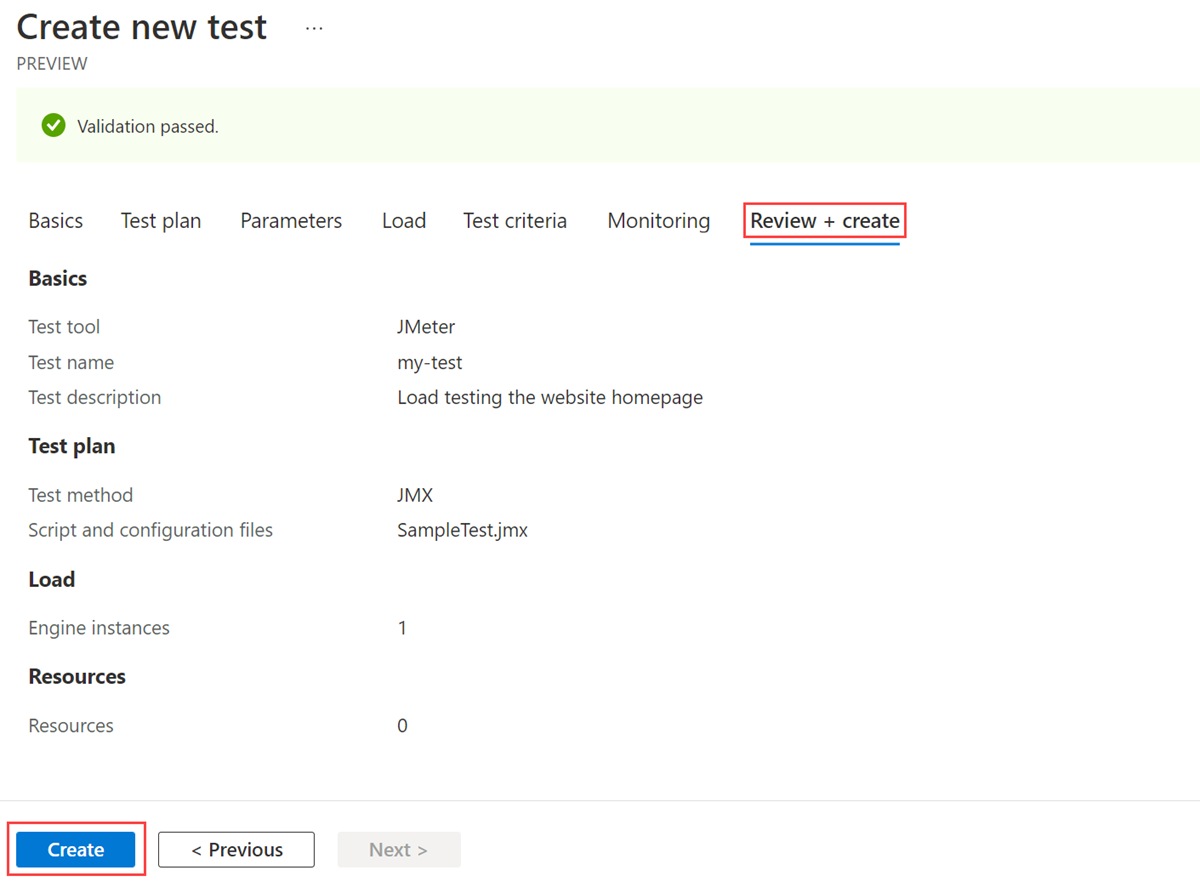
Puis « Review + Create » pour finir.

Le test devrait se lancer automatiquement après la création.
Allons voir les résultats maintenant !
Si tout s’est bien éxécute, vous devriez avoir quelque chose qui ressemble à cela :

Vous pouvez exploiter différentes métriques à l’intérieur du test pour avoir des graphiques pertinents.
Avouez que ça a quand même plus de classe que de présenter des tests de charge exportés par JMeter sur Excel 😂🤣
Pour une preview c’est assez prometteur et cela va bien plus loin que la simple utilisation de JMeter. On nous vend des analytiques bien plus pertinents, visuels et compréhensible pour ceux dont ce n’est pas le métier.
Dites moi ce que vous en pensez et si cela vous a motivé à faire des tests de charge / stress.
Have fun coding !
Articles similaires